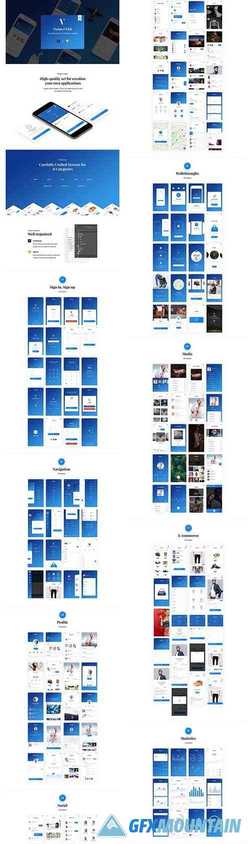
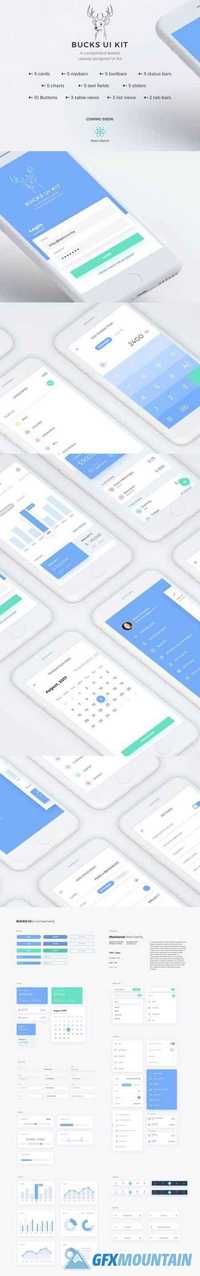
Bucks UI Kit - Finance inspired iOS mobile UI Kit compatible with Sketch
We're glad to present you a component-based mobile UI kit that should help you design your next mobile app. You should be able to combine these components to create almost any desired screen and maintain a clean and consistent look across the app. Included in this kit are 8 pre made mobile iOS screen templates, 5 card components, 5 navigation bars, 5 tool bars, 5 Status bars, 5 chart components, 5 text fields, 5 sliders, 10 buttons, 3 table views, 3 list views, and 2 tab bars. All elements are designed in Sketch. We're currently working hard converting the Sketch files to Photoshop and our developers are already in an advanced state delivering to you a React Native library based on the Bucks UI Kit. If you want to request other components added, please don't hesitate to ask for it in the comments section below. Love <3, Epic Coders team.